Sidebar Vs Side Bar . Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. A fixed sidebar remains in place as users scroll,. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. what is the difference between a fixed and a floating sidebar? the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. a sidebar is a layout located on the left or right side of the main page of a website. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Learn how to create a responsive side navigation menu with css.
from experience.sap.com
Learn how to create a responsive side navigation menu with css. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. A fixed sidebar remains in place as users scroll,. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. a sidebar is a layout located on the left or right side of the main page of a website. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. what is the difference between a fixed and a floating sidebar? the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in.
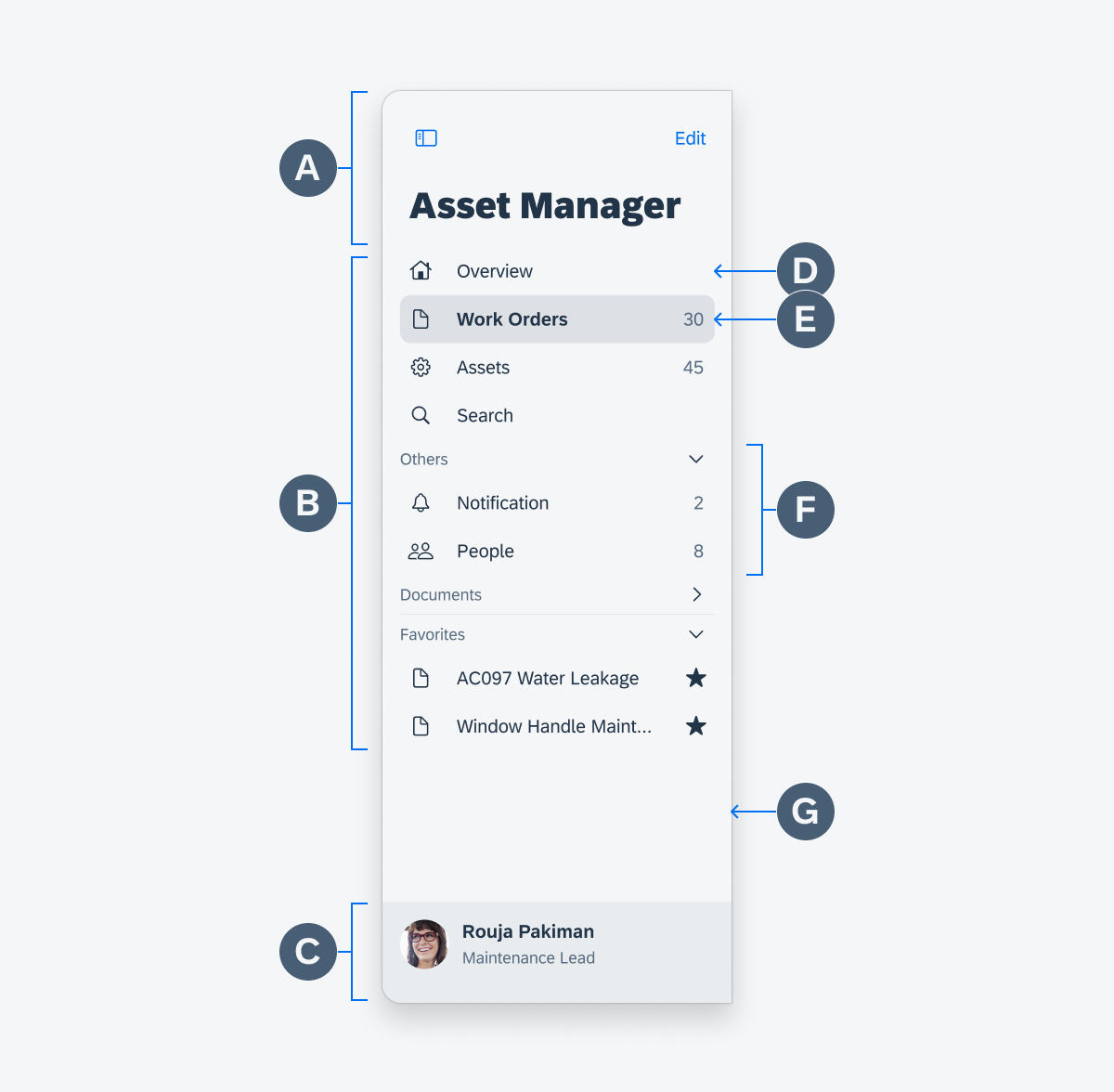
Sidebar SAP Fiori for iOS Design Guidelines
Sidebar Vs Side Bar both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. what is the difference between a fixed and a floating sidebar? Learn how to create a responsive side navigation menu with css. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. a sidebar is a layout located on the left or right side of the main page of a website. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. A fixed sidebar remains in place as users scroll,.
From morioh.com
How to Create Beautiful Responsive Sidebars in HTML CSS and JavaScript Sidebar Vs Side Bar a sidebar is a layout located on the left or right side of the main page of a website. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in. Sidebar Vs Side Bar.
From www.youtube.com
Navigation Bar Tutorial Sidebar By Using HTML & CSS Sidebar Menu Sidebar Vs Side Bar a sidebar is a layout located on the left or right side of the main page of a website. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. Learn. Sidebar Vs Side Bar.
From morioh.com
Sidebar Menu Using Only HTML and CSS Side Navigation Bar Sidebar Vs Side Bar Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. Learn how to create a responsive side navigation menu with css. what is the difference between a fixed and a floating sidebar? the sidebar is widely used both in macos and windows applications as primary means. Sidebar Vs Side Bar.
From www.vrogue.co
Sidebar Menu With Sub Menu Dashboard Template Ui Side vrogue.co Sidebar Vs Side Bar both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. the sidebar is widely used both in macos and windows applications. Sidebar Vs Side Bar.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Sidebar Vs Side Bar a sidebar is a layout located on the left or right side of the main page of a website. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. the sidebar is widely used both in macos and windows applications as primary means of navigation, as. Sidebar Vs Side Bar.
From www.youtube.com
Responsive Sidebar Menu Dashboard Template UI Using CSS, HTML Sidebar Vs Side Bar what is the difference between a fixed and a floating sidebar? the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Learn how to create a responsive side navigation menu. Sidebar Vs Side Bar.
From www.sellanycode.com
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Sidebar Vs Side Bar Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. A fixed sidebar remains in place as users scroll,. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling. Sidebar Vs Side Bar.
From www.hostgator.com
What are WordPress “sticky†sidebar widgets HostGator Sidebar Vs Side Bar Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. A fixed sidebar remains in place as users scroll,. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. Learn how to create a responsive side navigation menu with css. a sidebar is a layout located on the. Sidebar Vs Side Bar.
From www.youtube.com
Sidebar Menu Using HTML, CSS and javaScript Dashboard Sidebar Menu Sidebar Vs Side Bar what is the difference between a fixed and a floating sidebar? Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. A fixed sidebar remains in place as users scroll,. Inside them, you can place links,. Sidebar Vs Side Bar.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2022 uiCookies Sidebar Vs Side Bar Learn how to create a responsive side navigation menu with css. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top.. Sidebar Vs Side Bar.
From www.youtube.com
Sidebar Menu Dashboard Template UI Side Navigation Bar Only Using Sidebar Vs Side Bar Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. Learn how to create a responsive side navigation menu with css. A fixed sidebar remains in place as users scroll,. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. both sidebar and side bar are. Sidebar Vs Side Bar.
From www.youtube.com
Hoverable Sidebar Menu in HTML CSS & JavaScript Responsive Side Sidebar Vs Side Bar A fixed sidebar remains in place as users scroll,. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. Learn how to create a responsive side navigation menu with css. what is the difference between a fixed and a floating sidebar? the sidebar is widely used. Sidebar Vs Side Bar.
From code.visualstudio.com
Sidebars Visual Studio Code Extension API Sidebar Vs Side Bar Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. what is the difference between a fixed and a floating sidebar? A fixed sidebar remains in place as users scroll,. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted. Sidebar Vs Side Bar.
From www.vrogue.co
Sidebar Menu Using Html Css www.vrogue.co Sidebar Vs Side Bar Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want.. Sidebar Vs Side Bar.
From www.pinterest.com.mx
Sidebar Navigation for Integration Sidebar design, Navigation design Sidebar Vs Side Bar A fixed sidebar remains in place as users scroll,. the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. both sidebar and side bar are correct, but sidebar is the more commonly used and accepted spelling in. Learn. Sidebar Vs Side Bar.
From www.pinterest.com
Sidebar Sidebar design, App design layout, app design Sidebar Vs Side Bar the sidebar is widely used both in macos and windows applications as primary means of navigation, as the top. what is the difference between a fixed and a floating sidebar? A fixed sidebar remains in place as users scroll,. a sidebar is a layout located on the left or right side of the main page of a. Sidebar Vs Side Bar.
From www.youtube.com
What is a Sidebar and Do You Need One on Your Blog? YouTube Sidebar Vs Side Bar Learn how to create a responsive side navigation menu with css. what is the difference between a fixed and a floating sidebar? Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are always in view. both sidebar and side bar are correct, but sidebar is the more commonly used. Sidebar Vs Side Bar.
From exogvchsq.blob.core.windows.net
Wordpress Template With Sidebar Navigation at Albert Kellum blog Sidebar Vs Side Bar what is the difference between a fixed and a floating sidebar? Inside them, you can place links, menus, widgets, ctas, display ads, or just about anything else you want. Sidebar adalah salah satu komponen penting ketika kamu akan membuat website. Sidebars are a staple of website navigation — they’re convenient to users and ensure that certain page elements are. Sidebar Vs Side Bar.